 PRODUCT
PRODUCT


 PRODUCT
PRODUCT
“The details are not the details. They make the design.”
- Charles Eames -
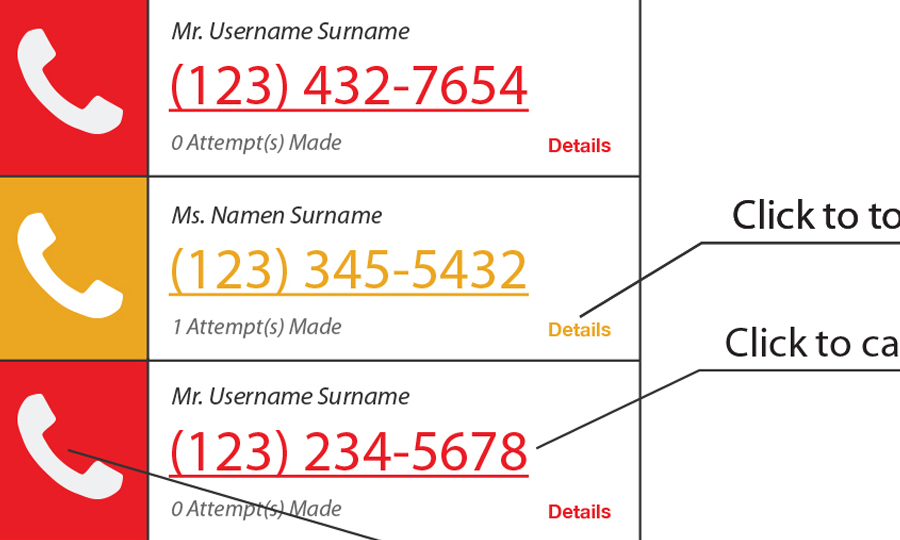
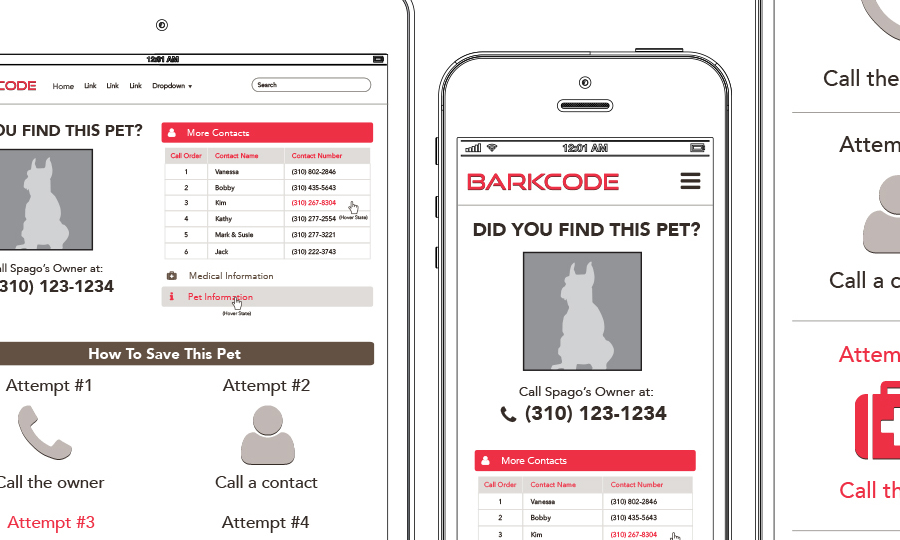
A mobile and touch optimized responsive call tree component wireframe featuring drawer, accordion and asynchronous JavaScript interface functionality.




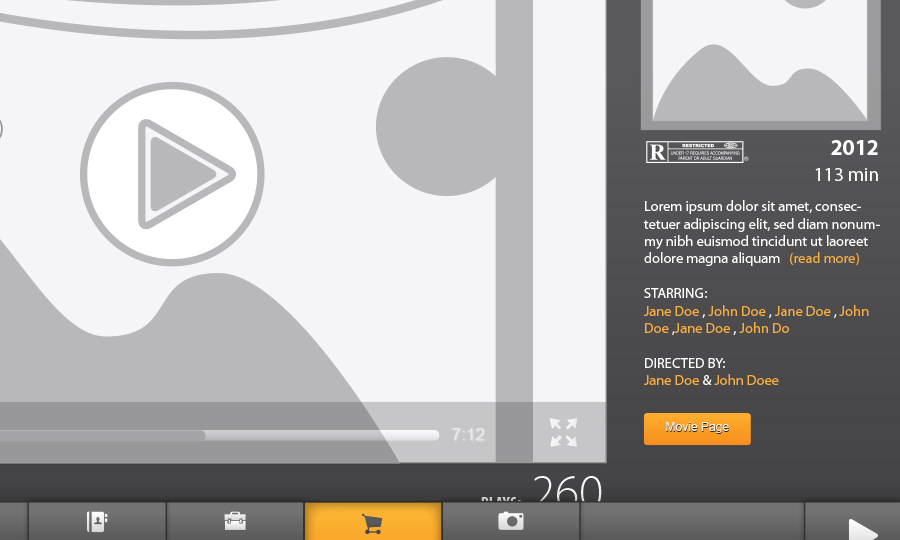
A fixed header and fixed footer responsive web application wireframe with video playback optimizations and a modular page design.





A wireframe set depicting the way responsive content blocks will shift for different viewport widths, as well as hover/tap states.




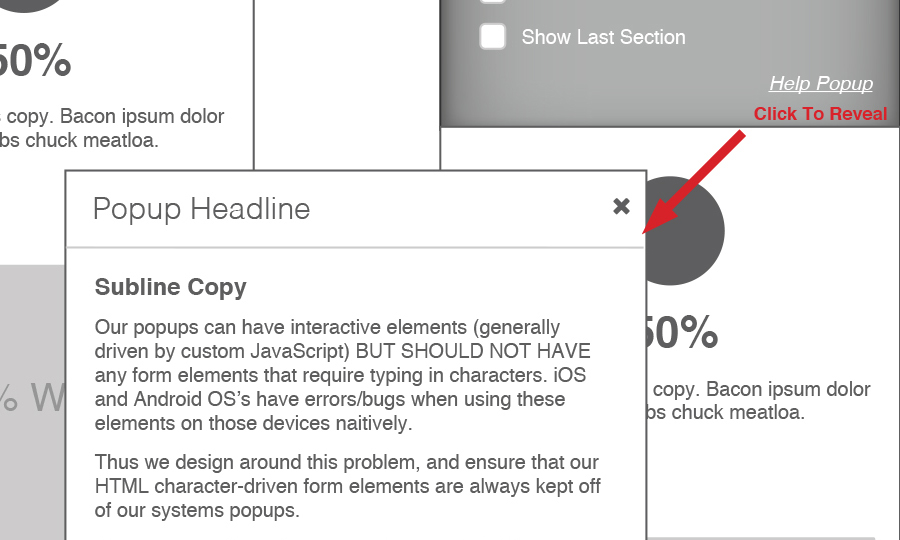
A wireframe depicting the stages of interaction found in each user-assigned content block from a customized CMS project.





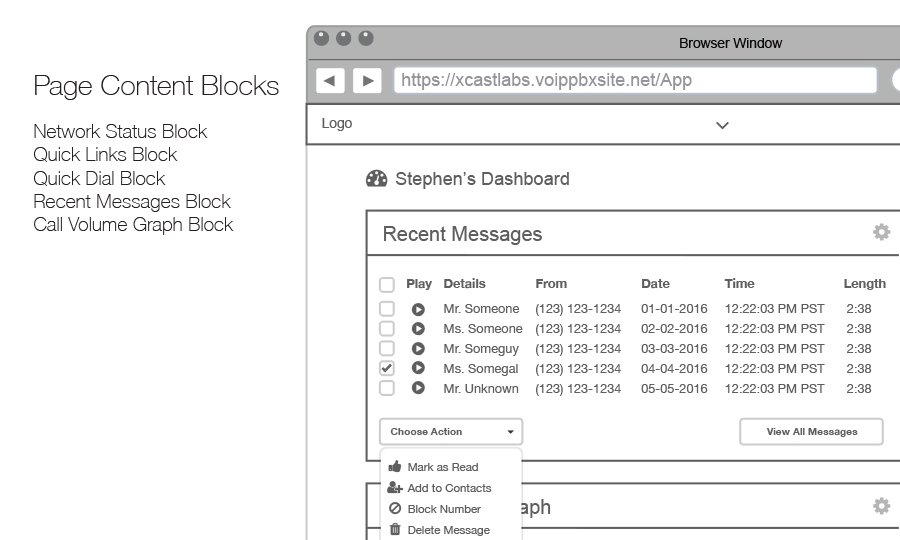
A dashboard wireframe for a modular data and content management system. Each block can be arranged by the end user, so each is full responsive in all views.





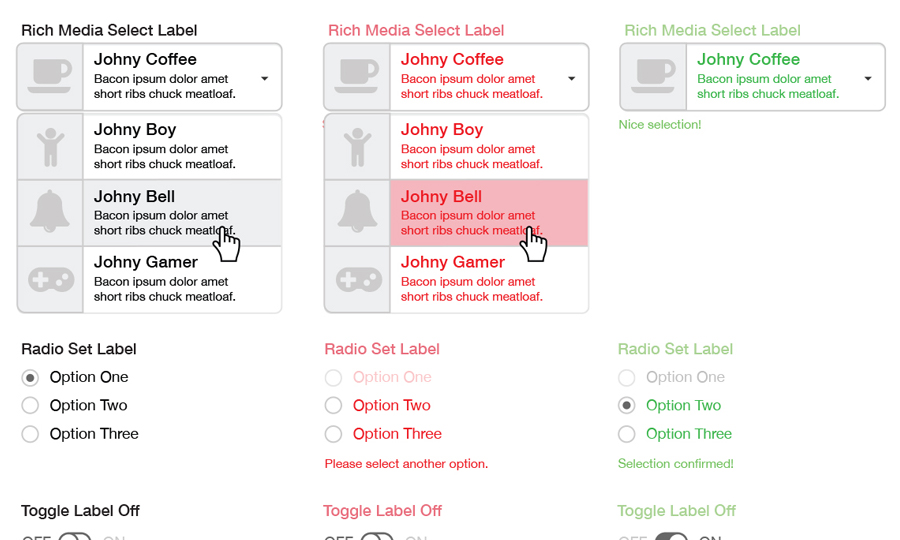
A wireframe styled example of each of the CSS/JavaScript driven states that each HTML form element will go through as a web application is used.





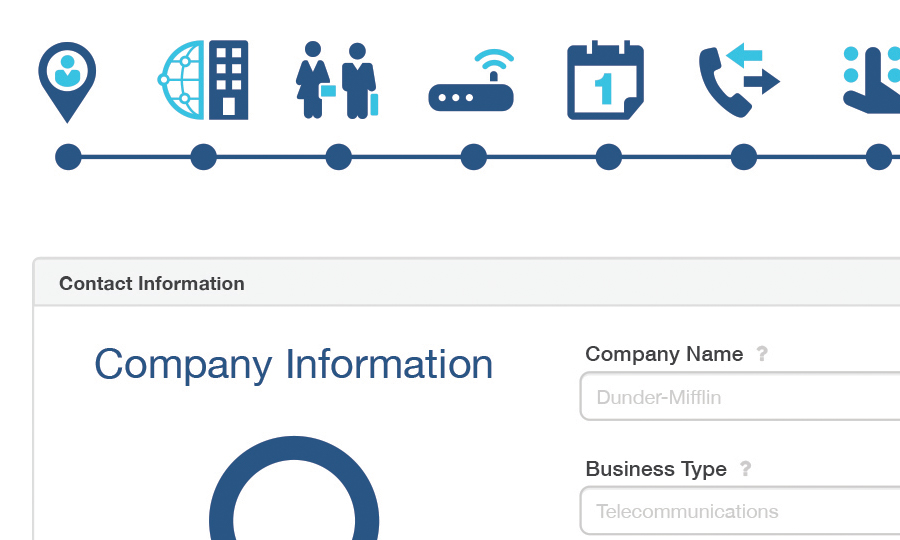
A wireframe example of a previously paper-driven on-boarding process translated into a fully responsive web application.





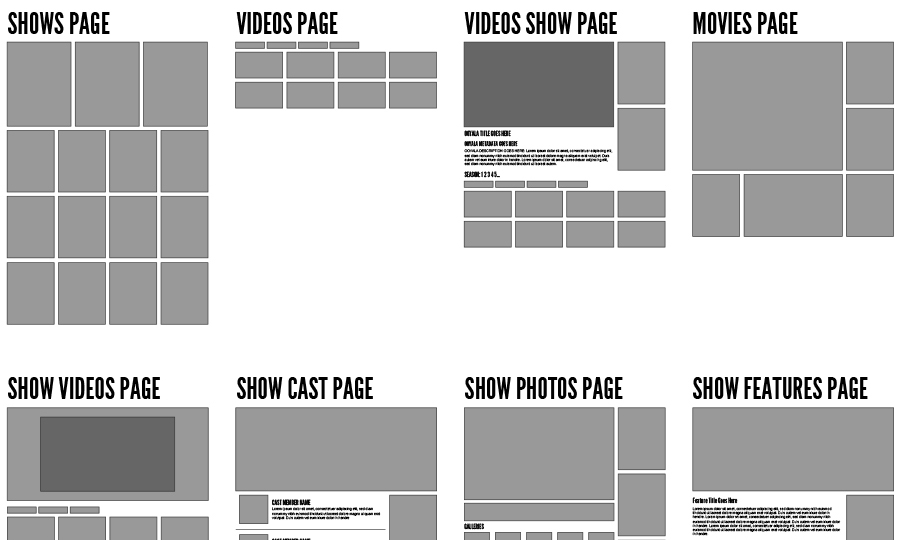
An assortment of wireframes of different modular media content block sections used in a custom CMS website project.





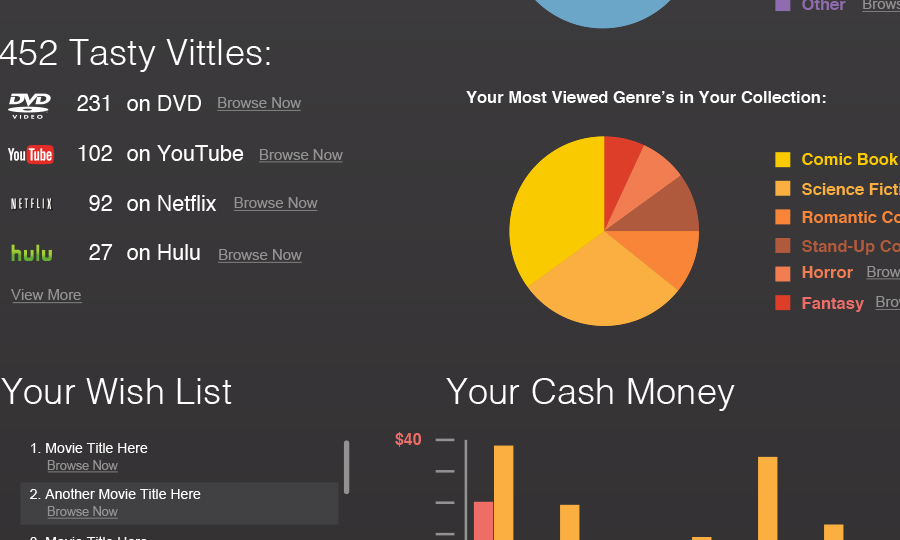
A profile/dashboard wireframe for a custom media collection project. Features real-time data and functionality interactions driven by asynchronous JavaScript.





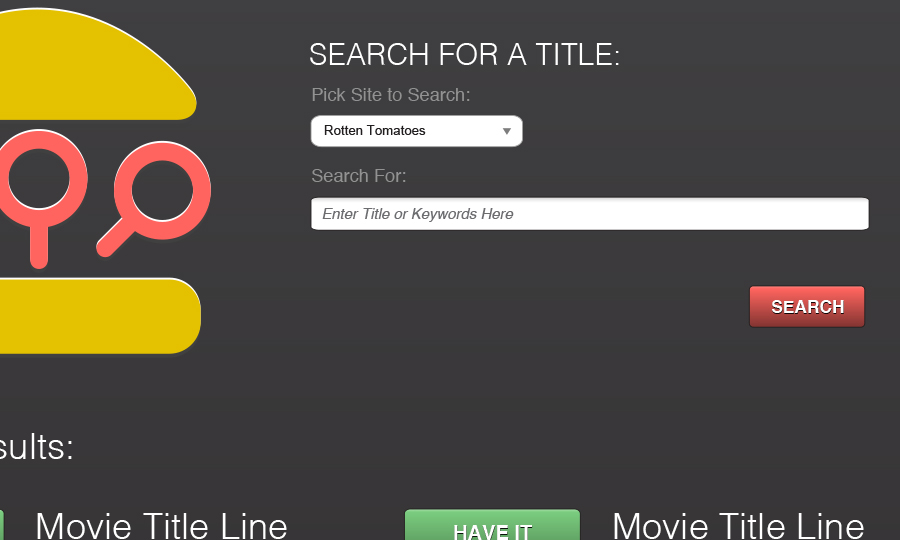
A wireframe of a search results page featuring API driven results from services like Rotten Tomatoes, YouTube and IMBd.





A encyclopedia-like list wireframe allowing users to browse through entire catalogs of content from various API sources and delivered through asynchronous JavaScript.





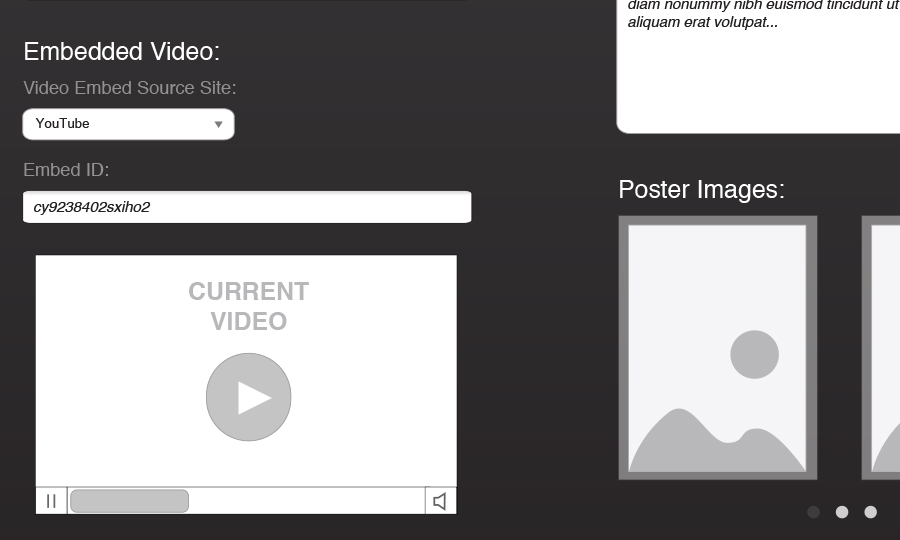
A rich media content library ingest wireframe for users to add new media to their collection. Metadata for media entries are driven by API services.





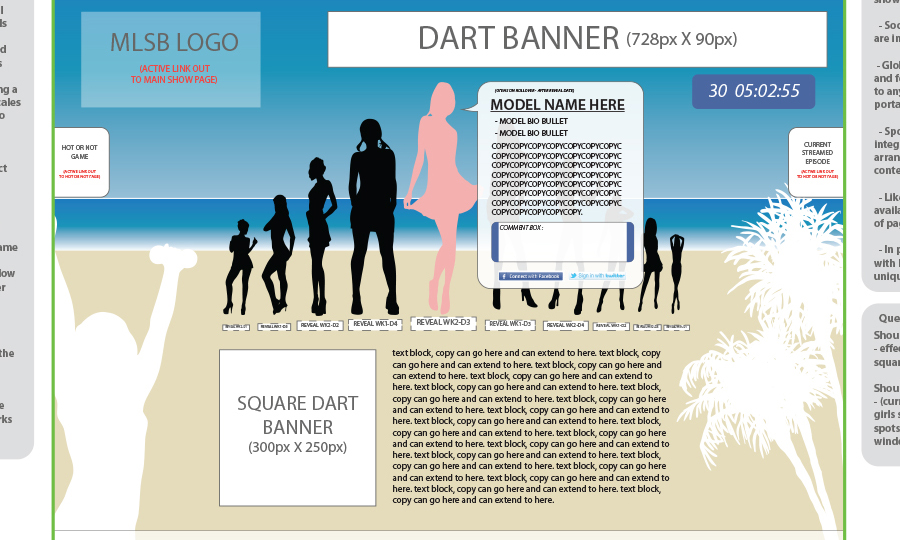
A wireframe for a landing page to launch a user participation game for the television show Model Latina South Beach.





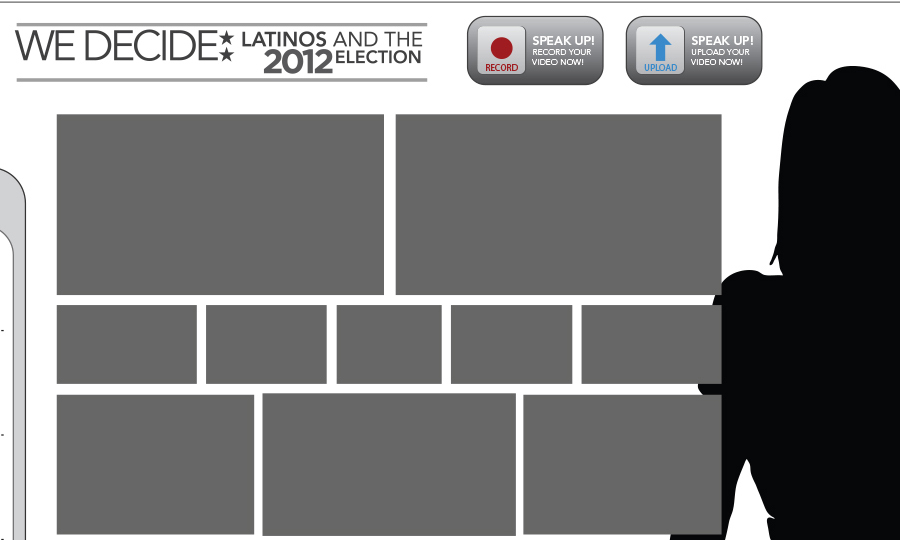
A wireframe for a video wall page displaying user submitted video content from the 2012: We Decide election special television program.





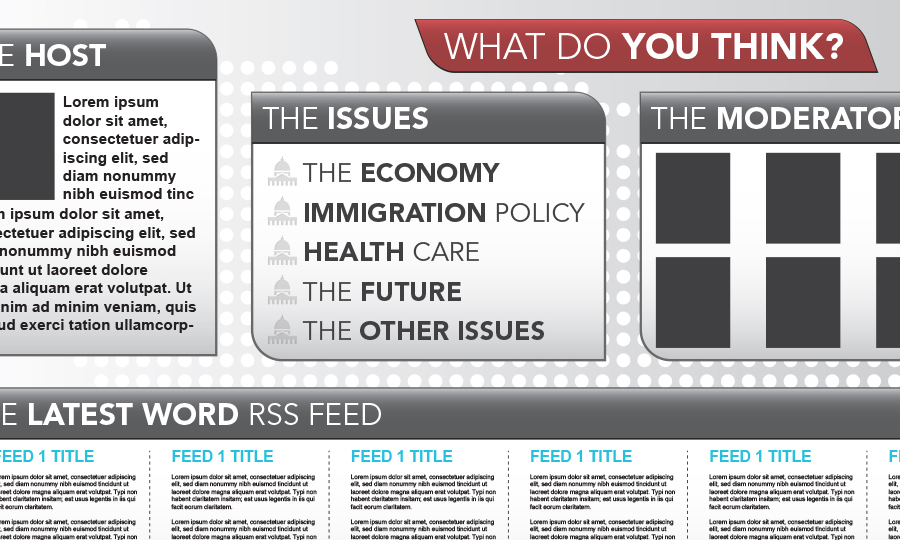
A wireframe for the landing page for the 2012: We Decide election special television program.